Small Sketches, Big Impact: Unlocking the Power of Thumbnail Sketches
How I use little sketches to visually play with my thinking, explore varied possibilities, and generate better ideas.
Since I was a design student, I’ve used thumbnail sketches to explore ideas. In the olden days before computers, thumbnails were essential to the design process.
Everyone created thumbnails, whether they were good at drawing or not.
A quick thumbnail sketch gets ideas from your head onto the page, helps you make decisions, and moves projects forward.
As digital tools dominate creative work, thumbnail sketches have lost their importance or have never been part of it. In this post, I challenge you to incorporate thumbnail sketches into your creative process.
As a paid Lab Member, you can attend Sketchnote Lab Live on Saturday, February 22nd, to see how I create thumbnails—details at the end of this post.
Why are thumbnail sketches crucial to the creative process?
Here are a few reasons I see thumbnail sketches as critical to my process:
Encourage a playful mindset. Thumbnails work because they encourage a playful mindset and the freedom to try multiple ideas before committing to only one. Exploring ideas in sketch form is fun because you're playing with ideas.
Flush out ideas both bad and good. In my experience, getting the bad ideas out of my head and onto paper is critical! Once my bad ideas are on the page, I can see their limitations clearly, and my mind is freed up to pursue the great ideas still in my head.
Delays software limiting your ideas. Software tools funnel your creativity into the limitations they are bound by. Creating thumbnails first frees your imagination to devise a solution before software limits your thinking.
Thumbnails are great for feedback. By sharing rough thumbnail sketches instead of finished work, you signal to your colleagues or clients that their input is welcome in the ideation process. You’ll get richer feedback from a thumbnail vs. a finished idea.
Thumbnails DO NOT need to be beautiful to be effective! Rough, imperfect, even badly drawn thumbnails capture your thinking and encourage feedback. Just like sketchnotes, thumbnails are all about ideas, not art.
I love thumbnail sketches. A great way to demonstrate how they work is to share samples of thumbnail sketches in action, along with notes.
1. Sketchnote Handbook: Cover Design
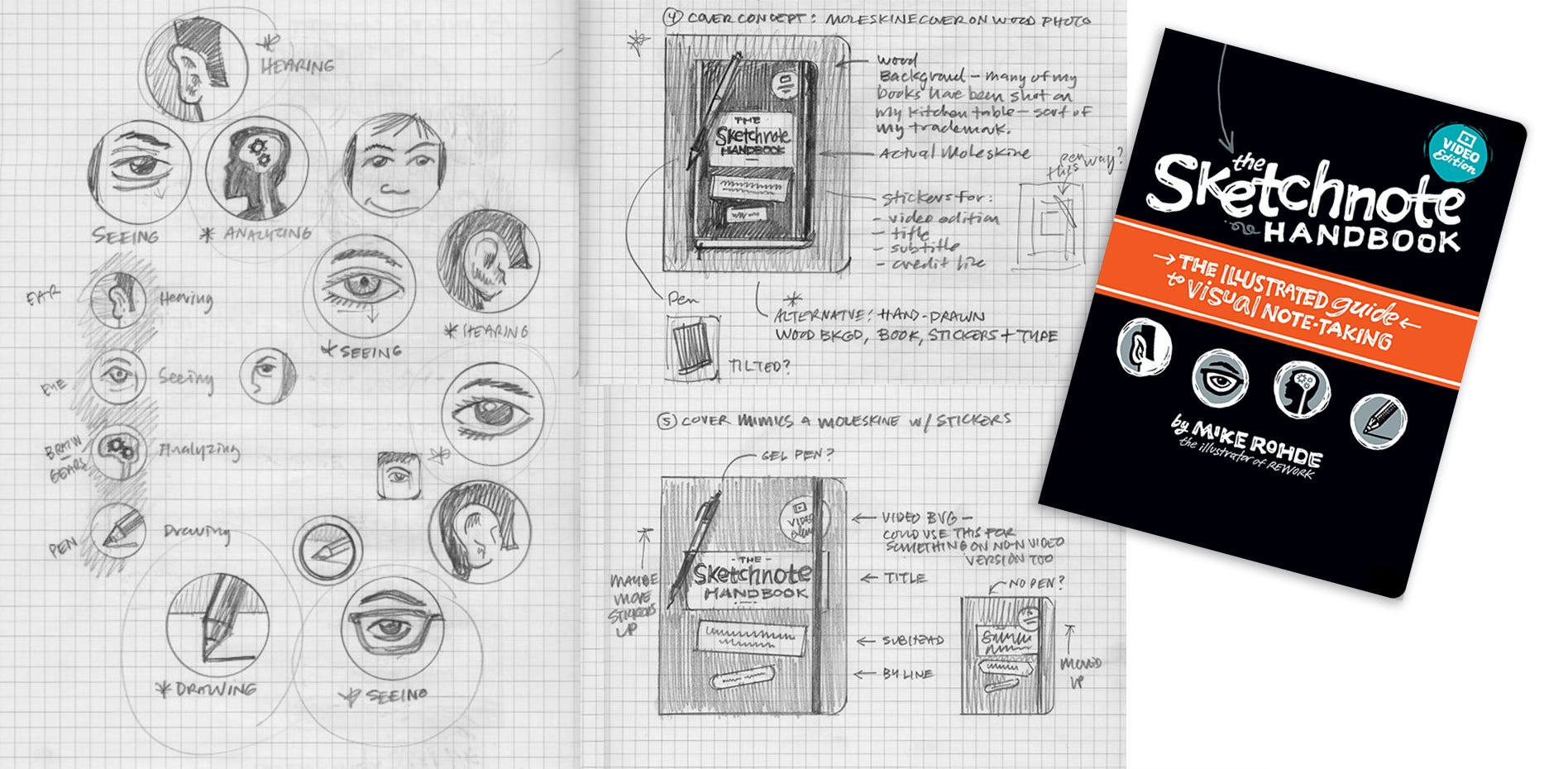
Thumbnail sketches helped me design the cover of my book, The Sketchnote Handbook. Sketching allowed me to explore multiple ideas for covers and icons before putting a pixel on screen.
On the left, you can see explorations for the icons on the book's cover with some interesting variations I chose not to go with.
I sketched concepts on the right to explore cover ideas before settling on the final design you see on the right. A few of the elements in the rough sketches made it into the final, so you can see how each thumbnail moved the idea forward.
2. Sketchnote Workbook: Interior Page Layouts
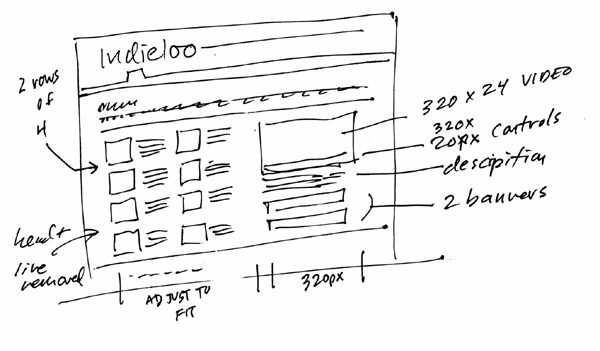
For my second book, The Sketchnote Workbook, I created a template for thumbnails to make my life easier. On a letter-sized sheet, I created four black-bordered rectangles for each page spread, with a line down the middle to separate the pages.
My goal: map out the written manuscript with thumbnail sketches across two-page spreads. This was a critical step toward finished artwork because I don’t know any other way to visualize book pages without going to a software tool.
These thumbnails helped me visualize every page in my book and acted as a map when I began illustrating artwork, gathering submissions, and finishing print production for the entire book.
My thumbnail template allowed me to create sketches anywhere. I carried a printed manuscript, a pencil, a kneadable eraser, and blank template sheets to the cafe to work. Leaving my computers behind freed me to explore ideas before software could limit my creativity.
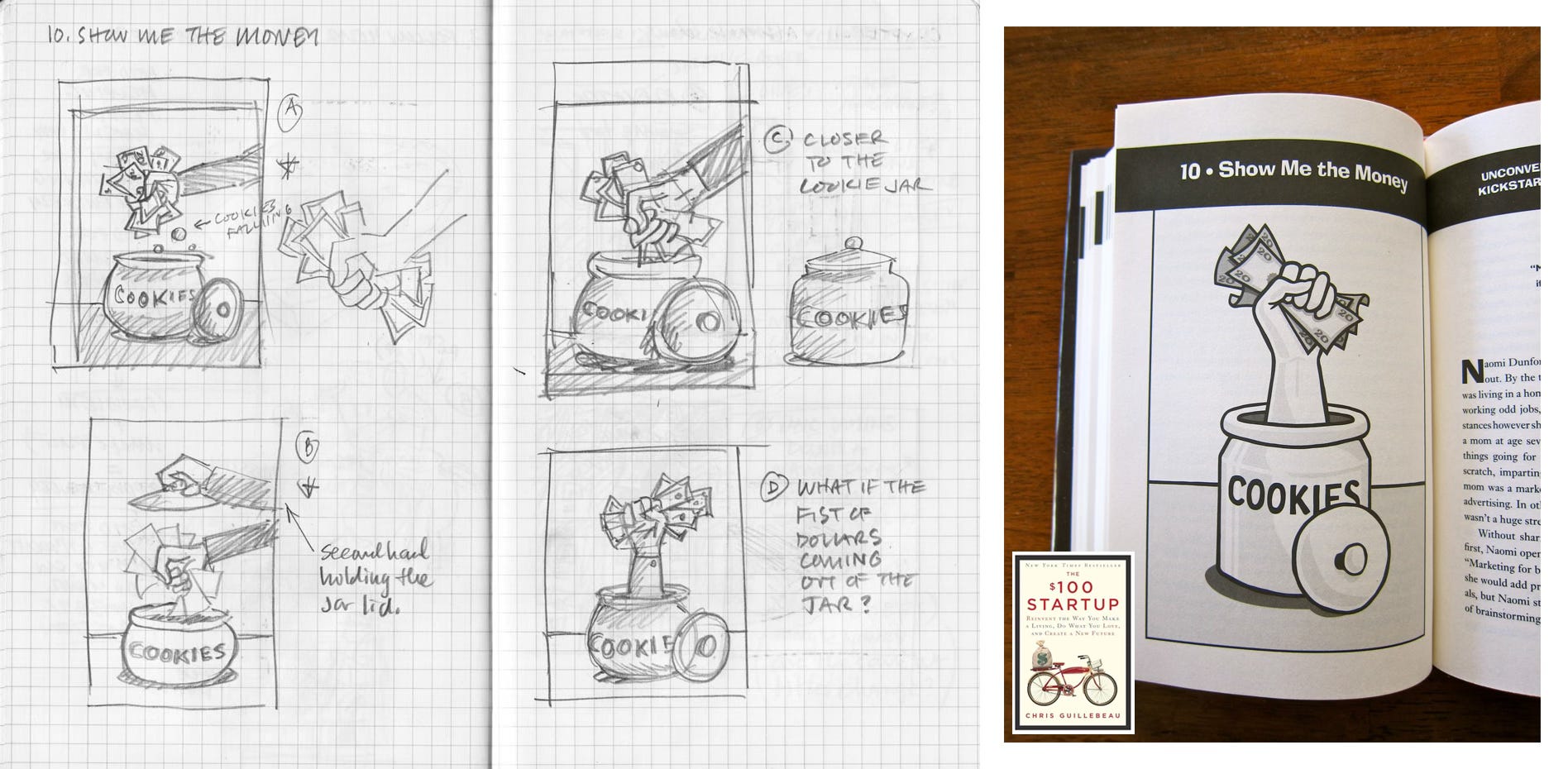
3. The $100 Startup: Book Illustrations
Book illustration is a collaborative affair with the author. I love involving my clients in the process and have seen great results from collaborating with them. Authors know their ideas well, so amplifying them with book illustrations makes sense.
Bestselling author wrote $100 Startup, which shows how to start a business with under $100 in kickoff funds. He knew my illustration work from REWORK and asked me to illustrate concepts for his new book. He provided a manuscript, and we used thumbnail sketches to explore and finalize illustrations.
In the sample below, you can see four possible ways to represent “Show Me The Money” in an eye-catching way. Note that A, B, and C all feature a hand outside the cookie jar. However, in idea D, the concept of a hand coming out of the cookie jar tumbled from my brain. That ended up being the winner in this case.
That’s an example of good ideas being beat out by a great idea that might only have emerged with thumbnail sketches A-C to get to idea D.
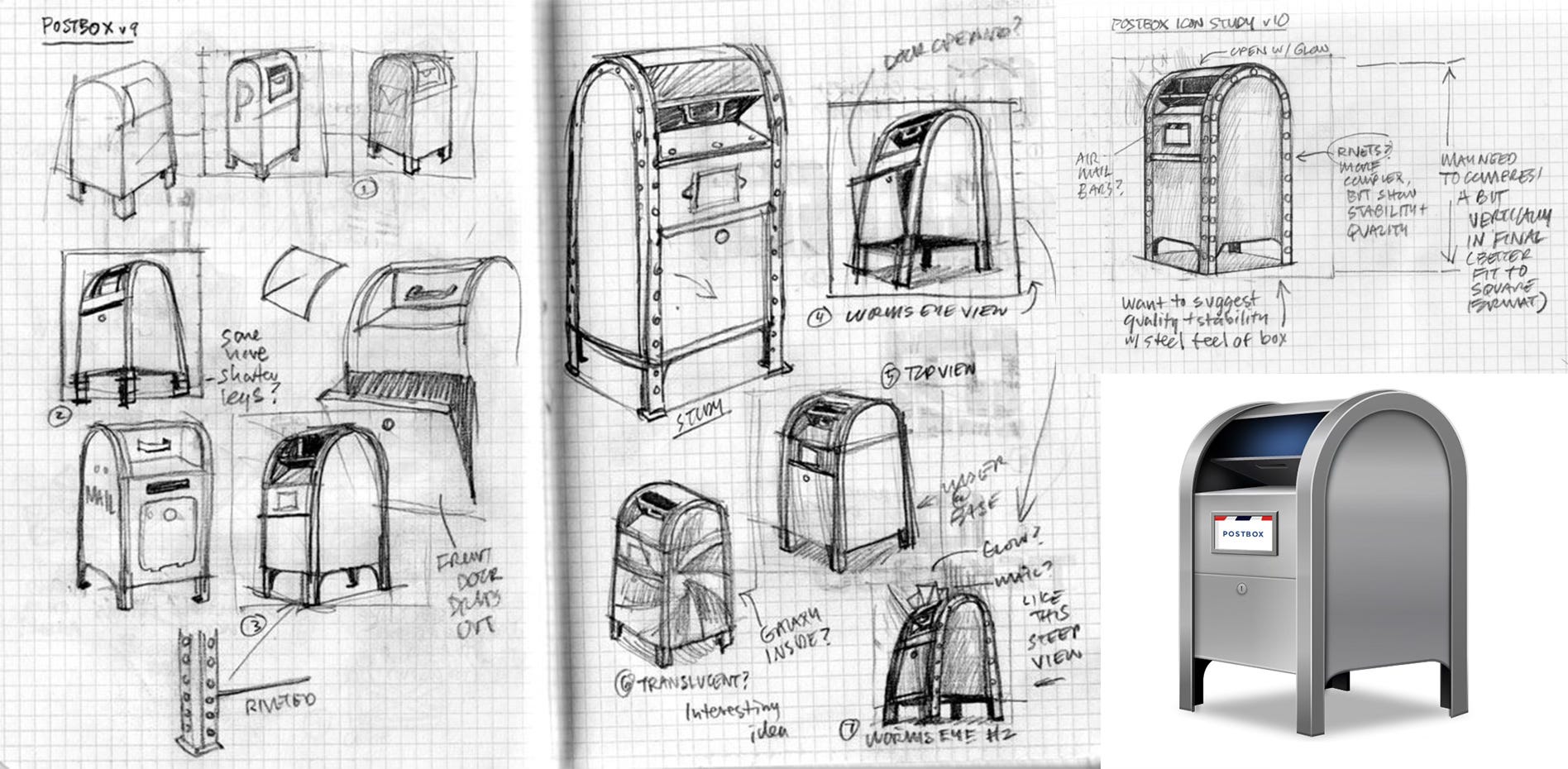
4. Postbox: Mail Software App Icon Design
In a former life, I created Mac icons for small software developers who needed great icons and wanted high-touch consulting and design.
Postbox is a fantastic, full-featured email client based on Thunderbird that needed an icon to stand out. Sherman Dickman reached out to me to help develop a memorable app icon. I followed my normal sketch process, exploring every idea under the sun for icons before returning to the concept of an actual postbox!
This sample explores the position and angle of a postbox and the details I observed in reference images. Exploring details within a thumbnail sketch session was helpful. This allowed me to go deeper while staying on track with the overall direction.
Ultimately, we chose an icon in a three-quarter view with smooth details instead of the riveted look I was exploring. In this sample, you can see the progression of the sketches from left to right, resulting in the finished icon.
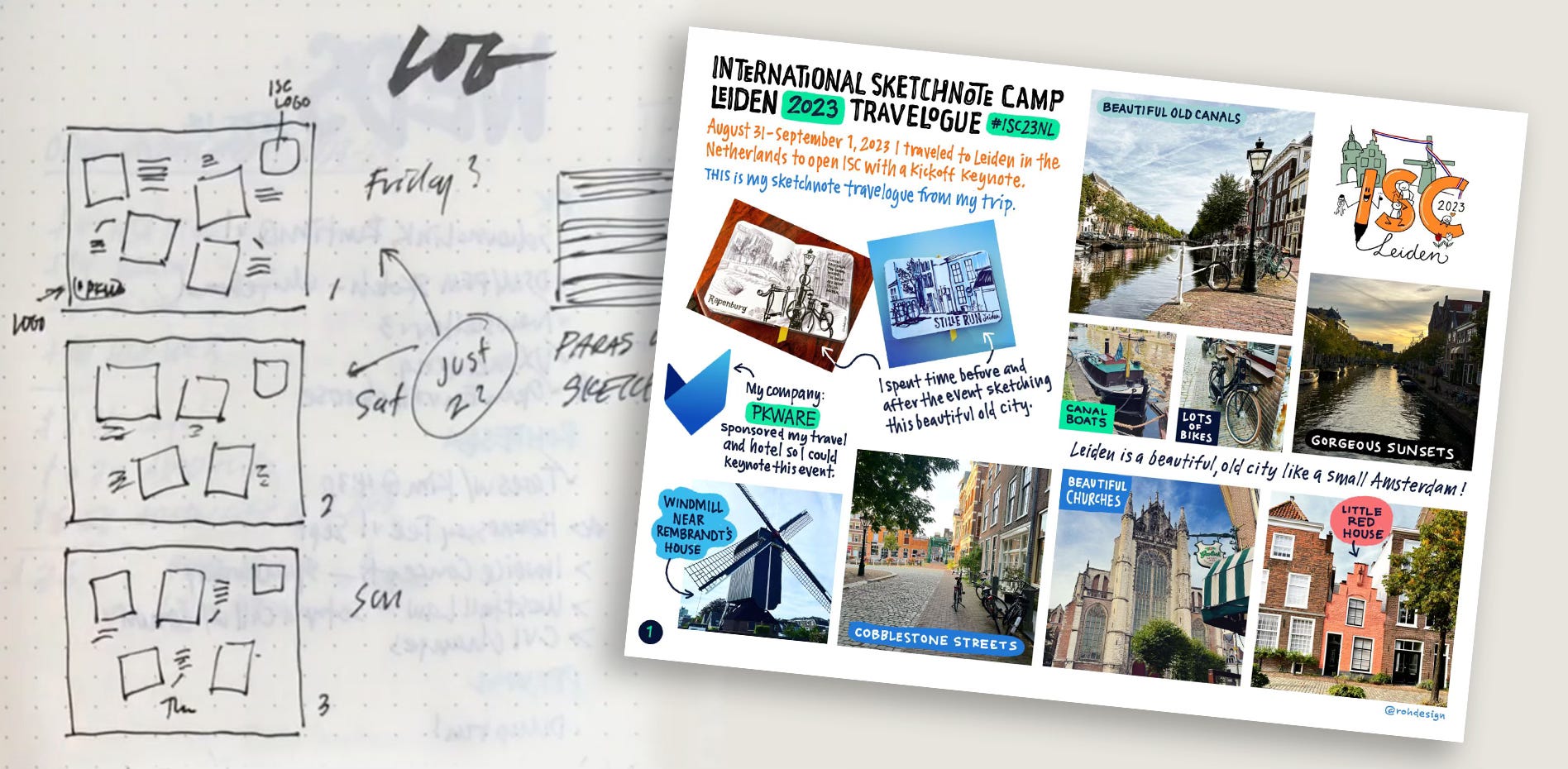
5. International Sketchnote Camp: Leiden Travelogue Sketchnotes
Using thumbnails can be valuable if you're planning to do a sketchnote. By imagining what content may appear in it, you can prepare some ideas of handling the potential information you might encounter.
In 2023, I traveled to Leiden, Netherlands to attend and keynote International Sketchnote Camp 2023 and decided upon my return to create a set of three sketchnotes to capture my travelogue that long weekend.
The rough thumbnail sketches are very loose and non-specific, other than specifying horizontal page format, modular elements on the page, and a page for each conference day (Friday through Sunday). Having this rudimentary sketch helped me move forward with the final sketchnotes.
I hope these samples inspire you to use thumbnail sketches to explore ideas. Remember, your sketches do not need to be beautiful to be effective! Ideas, not art!
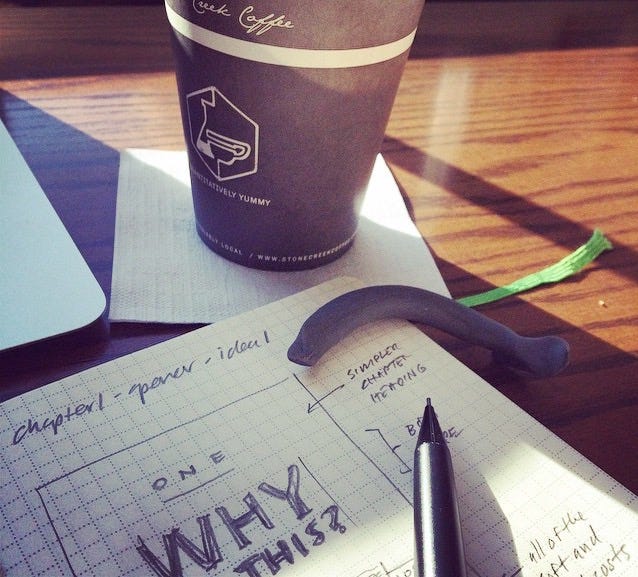
Tools for Thumbnail Sketching
I recommend using a pencil for thumbnail sketches. You can use a standard yellow pencil, but I would highly recommend a mechanical pencil. Mechanical pencils do not require constant sharpening and you can carry backup leads in your bag.
My go to Tool is a Faber-Castel e-Motion mechanical pencil with a 1.4 mm thick lead that is very soft. The shape of the e-Motion is very comfortable in my hand, which means I can’t wait to use it. Soft lead helps my sketches stay loose and free.
Good old printer paper works great for thumbnail sketching. It’s defintely not precious which lowers pressure on you to make sketches a work of art.
Printer paper is also ideal for printing templates and producing a stack of templated pages to help you stay away from your computer. If you use common templates, like a horizontal or vertical video screen or book page you can have several of those simple templates ready to print on demand.
Here’s my challenge to you: try sketchnotes on your next project!
Sketchnote Lab Live Workshop for February: Thumbnail Sketch Workshop
On Saturday, February 22 I'll be leading a Sketchnote Lab Live workshop on creating thumbnail sketches!
Subscribers get access to the event where I will show in detail how I use thumbnails in my work and will break into small groups to do thumbnailing together to give it a try. It’s going to be valuable and fun!
If you're not a subscriber yet, this is your opportunity be part of this fun event.
Thanks again for the chance to share something fun in your inbox!
— Mike
Sketchnote Lab is Mike Rohde’s space designed to bridge the gap between sketchnote theory and practice. The goal is to guide you in integrating sketchnoting into your everyday life. Learn more about Sketchnote Lab.
Mike is the author of The Sketchnote Handbook and The Sketchnote Workbook, bestselling books that teach regular people how to start and keep sketchnoting.
He founded the Sketchnote Army and hosts the Sketchnote Army Podcast, where he interviews visual thinkers to understand what makes them tick.
Mike offers recorded, live, and in-person workshops to help accelerate your sketchnoting practice and coaching for personalized, 1:1 sketchnoting guidance.
Become a paid Lab Member to support Mike’s work.














Love this post!
I can't tell you how many, if not all, of my UX designs for companies started out as thumbnail sketches.
This is so true. So often we can just stop at the small sketch, it’s done the job and doesn’t need finishing or polishing to give us what we need.