Video Experiment: What Makes This Sketchnote Tick?
Today, I'm telling the story of an experimental video series I've created to deconstruct what makes great sketchnotes tick. I'd love your feedback!
THIS SUMMER, I was inspired by Rick Beatto and his fantastic What Makes This Song Great YouTube series. He uses his music expertise to deconstruct why great songs are great and how they were created.
It got me thinking… could I apply Rick’s concept to sketchnoting? It would be fun to break apart a great sketchnote, learn what makes it tick, and share what I’m learning to help sketchnoters improve their sketchnoting skills.
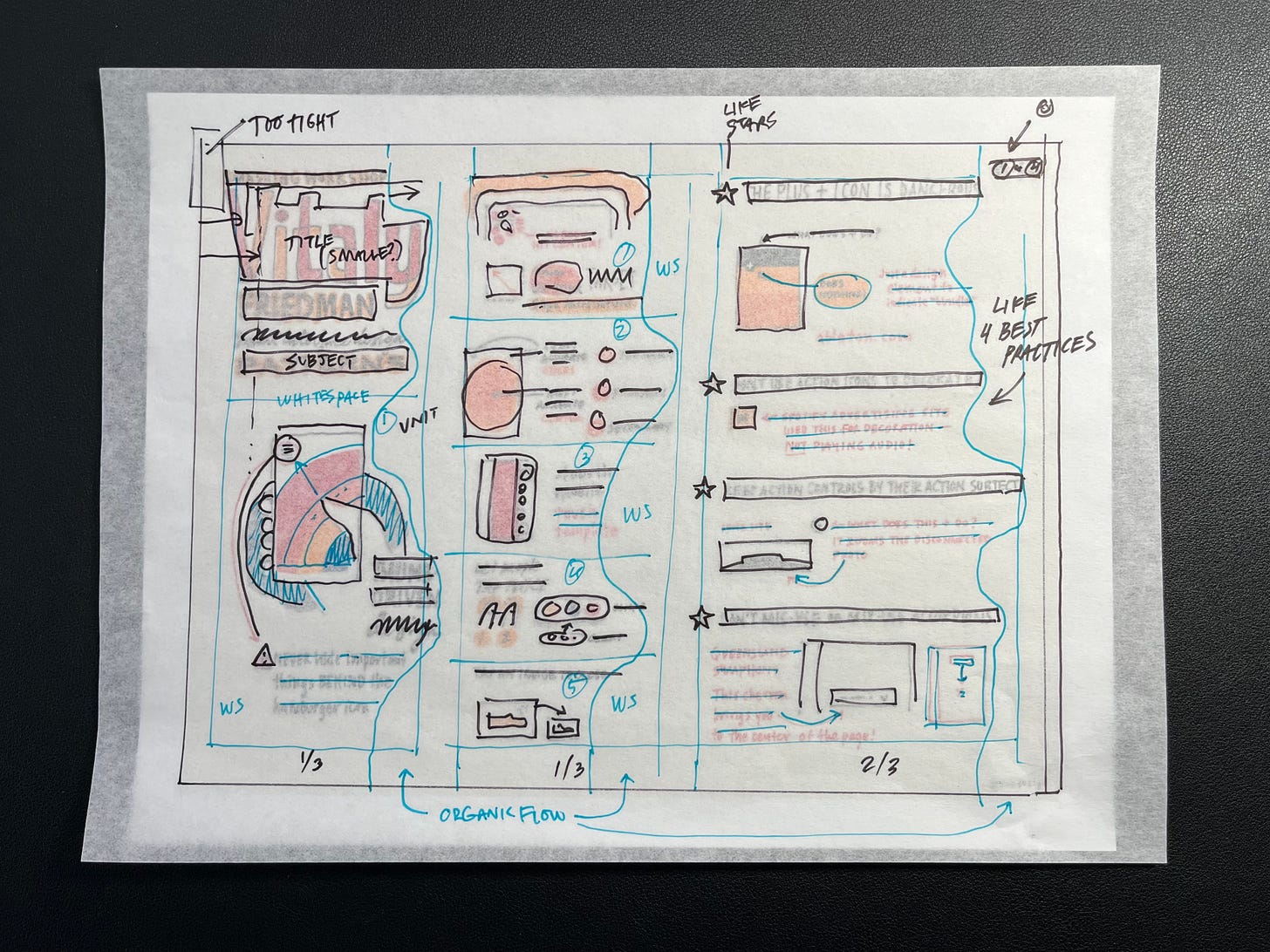
In 2022, I ran a Layout Live Workshop and showed students how to understand layout structure and flow by visually deconstructing sketchnotes with tracing paper.
This method works well because you can see just enough of the sketchnote through the tracing paper, while notes and drawings on the tracing paper are still easy to read.
Why not expand my analog tracing paper method to reveal and teach sketchnoting techniques, including layout, color, anchor elements, and other details?
So, I contacted my friend Alan Chen to ask if I could use one of his sketchnotes for my test video. I chose one Alan made for his father’s 80th birthday. I love his sketchnote and loved the idea.
First, I created an MVP video
I used my old iPhone 7 and Camo Studio as an overhead camera for the video to capture my drawing on tracing paper laid over Alan’s sketchnote. I dropped a circle with my face on the lower-left corner of the desktop view using Ecamm Live.
In this early stage, I didn’t worry about a script or time limits. I wanted the process to unfold organically before I became too strict with parameters.
When I finished, the test video was 20 minutes long and had many details I wanted to improve but the feel was right on target.
Shooting version two
I shared the MVP rough cut with Alan, who gave me great feedback. I combined his notes with my own changes.
I made a list of key points to cover on an index card I could see off-camera, and this little tool helped me shrink the second video down to 15 minutes and get my teaching clearer and more focused.
Creating the video intro
With the video completed, I wanted to have some fun with the intro, keeping it short, sweet, and fun. Since my 12-year-old son, Landon, is a YouTube expert, I brainstormed with him. He had excellent ideas!
Landon suggested a piece of metal plating rising up like a garage door with the sound of gears rumbling as it rose up slowly. We found sound effects around the house—a ratchet wrench to for the gear sound, a porch sliding door shutting for the booming sound, and my voice for the whooshing sound.
For the video reveal, I taped two of Landon’s Hot Wheels cars to an upside-down iPad Brydge keyboard and rolled the contraption upward with my hands (off-camera). We were aiming for a Mystery Science Theater 3000 feel, and I think we nailed it.
For the title, I selected an in-progress typeface I’d created for another project because the compressed font works well for the the long name.
When the upside-down keyboard was rolled off-screen, I colored TICK wording with an orange highlighter to emphasize the concept.
My friend Steve Mork composed the Music for the video in my second book, The Sketchnote Workbook. I used a remix version of the track he created for me, editied it for length and used it for the video intro. It was a perfect fit.
I created the background music tracks with Garage Band on my iPad, then looped them in iMovie on the Mac.
I edited the entire video with iMovie—stock apps FTW! Thanks, Landon, for your help.
Video Thumbnail
On YouTube, interesting thumbnail images are essential to get plays. I wanted to create something that captured the look and feel of my book, The Sketchnote Handbook connecting my bestelling book with these new videos.
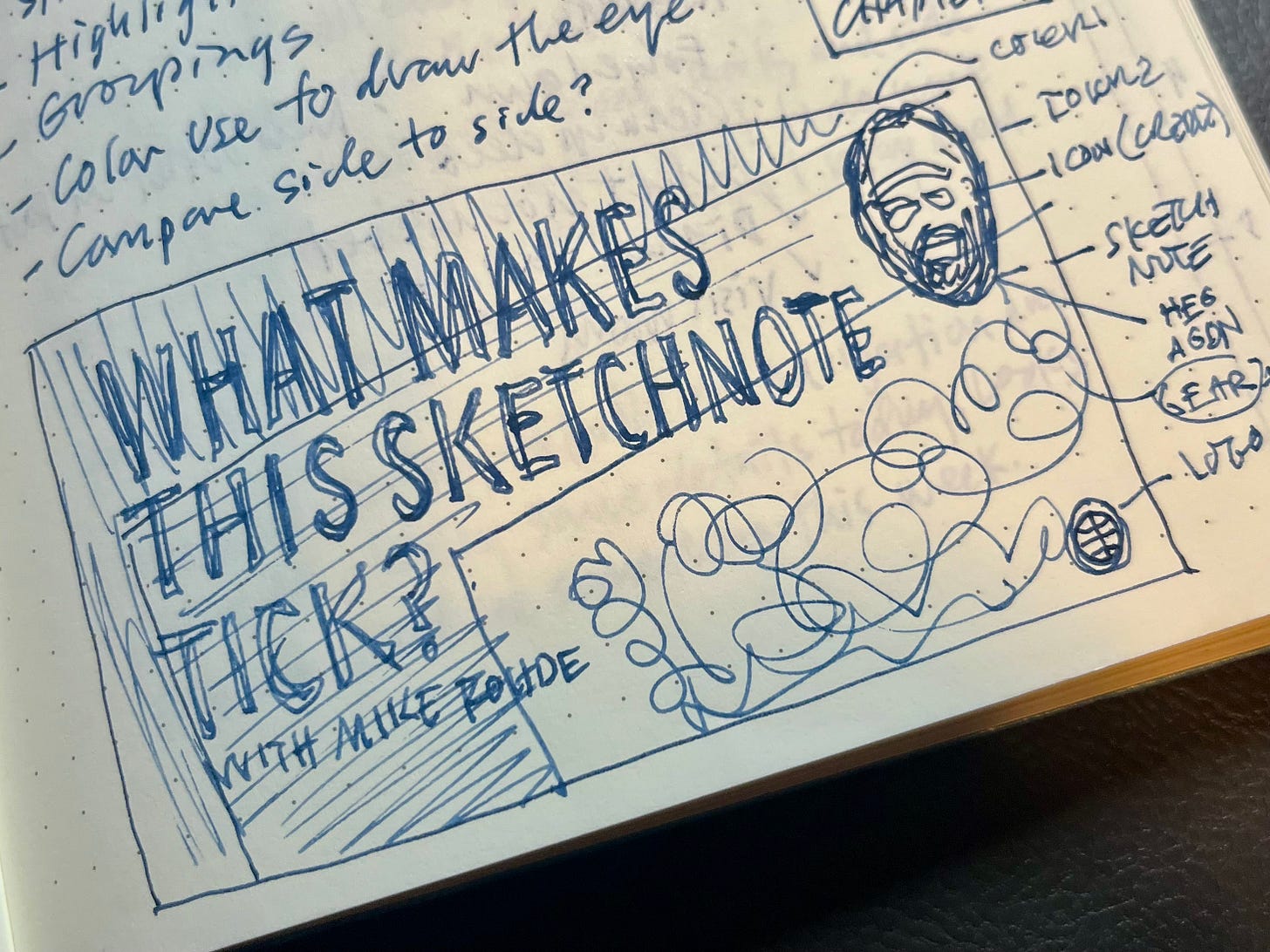
I wanted angled elements on the thumbnail to make the image dynamic, episode numbering, the amazing icon David Neal created of my head, and a spot to display the sketchnote being deconstructed in the video.
I sketched a bit first, and when I had a direction, build the thubmail in Photoshop. It took some massaging of the elements to make it work.
Final thoughts
Creating this first episode was a lot of work, but it was a lot of fun too. I enjoyed involving my son in the process, and it was great to work with Alan Chen. I think future videos should be easier to produce with a solid framework established.
I’ve had this video in the cold storage for a few months, but since starting Sketchnote Lab this felt like the right place to share it for viewing and feedback.
I would love your feedback!
Here are a few questions to consider:
Would you like to see this become a YouTube video series?
Alternatively, what is a live version at a monthly Sketchnote Lab Live Zoom session? I’d deconstruct a sketchnote (or two) while you all watch and ask questions as I work. It could be fun!
What do you think of the intro sequence?
Do you like the instrumental background music while I’m working?
Would you be interested in buying a copy of that compressed typeface?
Anything I could improve on?
Anything other feedback?
Leave a comment on the post, and I will see and respond to each one.
Feedback Update
Here is a post collecting all the feedback in a sketchnote for easy review.
Tool Reference
Here’s a list of the tools used to make the video.
An old iPhone 7 for the overhead camera.
Camo Studio Pro to bring clean video in from the iPhone 7with a lightning cable or over WiFi. Camo can record video, audio, adds watermarks, and much more.
Logitech StreamCam for my talking head video.
Ecamm Live to mix desktop and talking head views. OBS works well too.
Apple iMovie and Garage Band for the edit suite.
Thanks for the chance to share something fun in your inbox!
— Mike
Sketchnote Lab is Mike Rohde’s space designed to bridge the gap between sketchnote theory and practice. The goal is to guide you in integrating sketchnoting into your everyday life. Learn more about Sketchnote Lab.
Mike is the author of The Sketchnote Handbook and The Sketchnote Workbook, bestselling books that teach regular people how to start and keep sketchnoting.
He is the founder of the Sketchnote Army and host of the Sketchnote Army Podcast, where he interviews visual thinkers to understand what makes them tick.
Mike offers recorded, live, and in-person workshops to help accelerate your sketchnoting practice and coaching for personalized, 1:1 sketchnoting guidance.
Become a paid Lab Member to support Mike’s work.











Vote yes for a series! 🙌🏼
Love this, Mike!!